ベンチマーク Eメール(Benchmark Email)のテンプレートを使ったHTMLメールの送信方法
投稿者:Web戦略室
2017/05/30 13:53
この記事は約4分で読むことができます。
HTMLメールとは
メール本文をWebサイトのようにHTMLを使用して構成する形式のメールです。Webサイトと全く同じことが出来るというわけではないというところが注意点です。
HTMLメールのメリット
テキストメールは表現としては文字のみですが、HTMLメールでは文字のサイズや色の調整ができたり、画像や表を追加したり、レイアウトの工夫ができたりと表現としてデザイン要素を多く取り入れることができます。
HTMLメールのデメリット
受信するメーラーによってメール本文の表示の仕様が違うので、配信先の全てで同じ手の込んだ表現にするには手間や知識が必要になってきます。
BENCHMARKを使ったHTMLメールの送信方法
BENCHMARKでHTMLメールを送信するには、「ドラッグ&ドロップ形式」と「Htmlビルダー」の2種類が選べます。ここではあらかじめ用意されている、デバイスによって表示が最適化されているレスポンシブ対応のテンプレートを活用して、簡単にHTMLメールが送信できる「ドラッグ&ドロップ形式」での送信手順についての説明をしていきます。
ドラッグ&ドロップ形式の選択
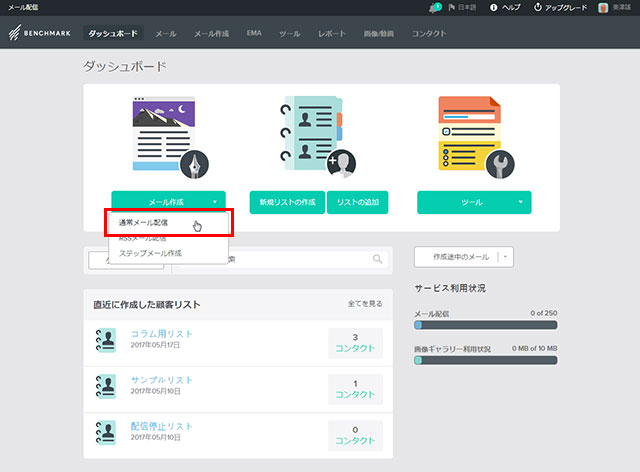
ダッシュボードのメール送信ボタンから通常メール配信をクリックします。

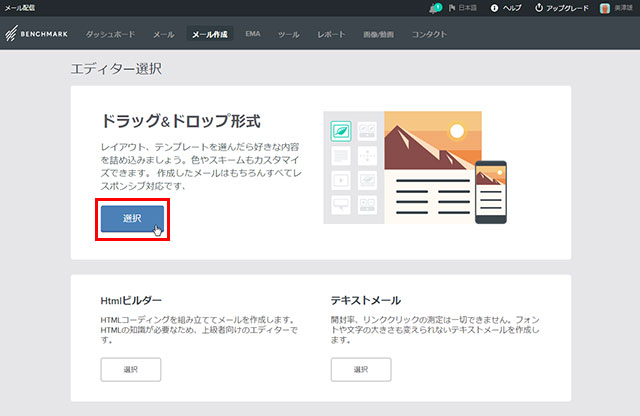
ドラッグ&ドロップ形式を選択します。

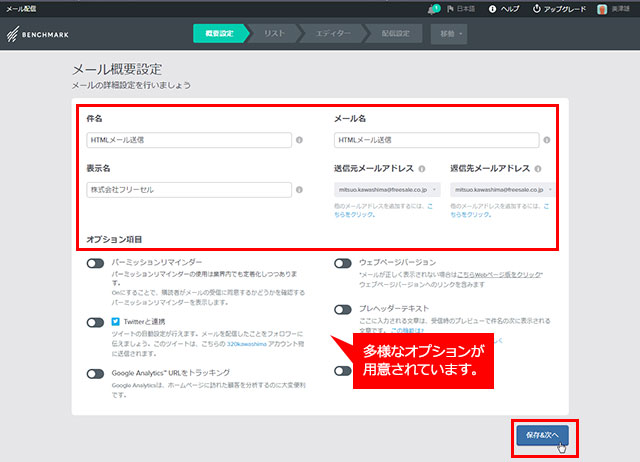
メール概要設定
メールの件名や送信元アドレスなど、必要な設定をします。オプション項目として、SNSとの連携や分析用のオプション、メールが正しく送信されなかった時のためのWebページの作成など多様なものが用意されています。

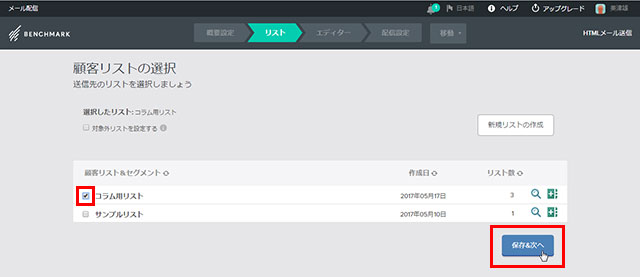
顧客リストの選択
メールを送りたいリストをチェックし、次に進みます。

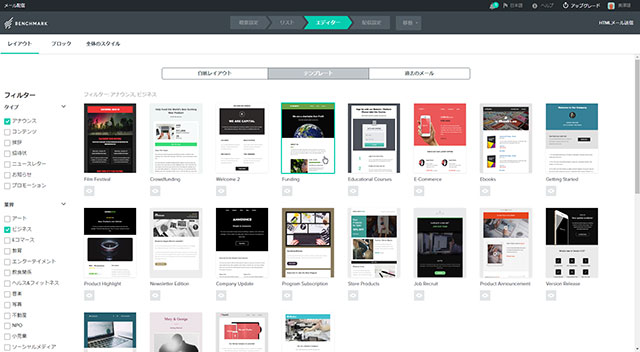
テンプレートの選択
あらかじめ用意されている多数のテンプレートがあります。タイプや業界などの用途によってフィルターをかけて絞り込むことができるので、目的のものが探しやすい画面になっています。 使用したいものを選んでください。

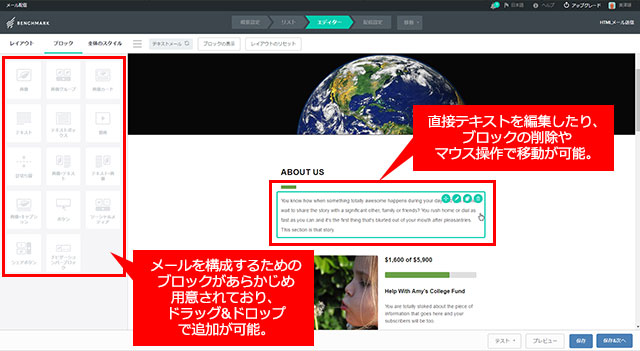
エディターで本文を作成
編集できるところはカーソルを重ねると表示が変わり、直接テキストを編集したり、ブロックの削除や移動をすることができます。また、あらかじめ用意されているブロックがあるので、用途によって最適なものを選んで新規で追加することもできます。

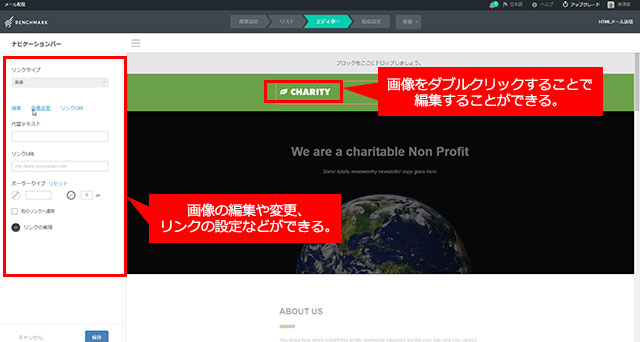
画像の差し替えもできます。差し替えたい画像をダブルクリックすると、画像変更のリンクが表示されます。

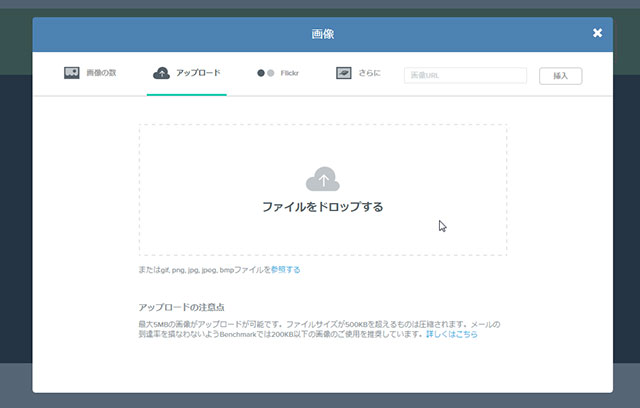
画像変更をクリックするとファイルをアップロードできる画面に変わります。

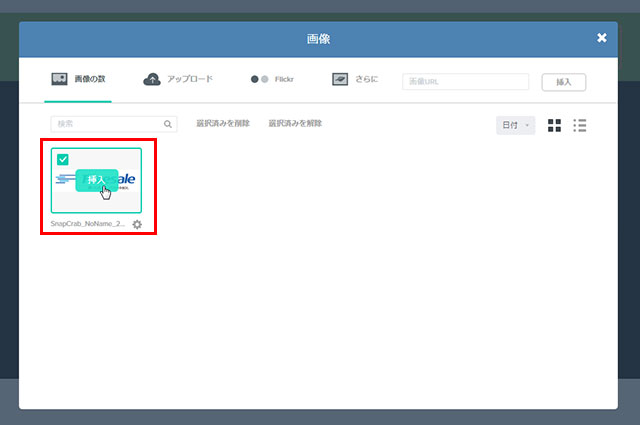
差し替えたい画像をドラッグ&ドロップし、挿入ボタンをクリックすると画像が変更されます。

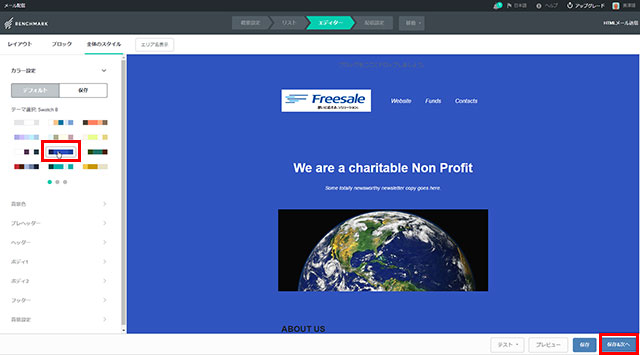
カラー設定を活用することで、メール全体のテーマを切り替えることができます。メール本文全体の編集が終わったら次に進みます。

配信スケジュールの設定と送信
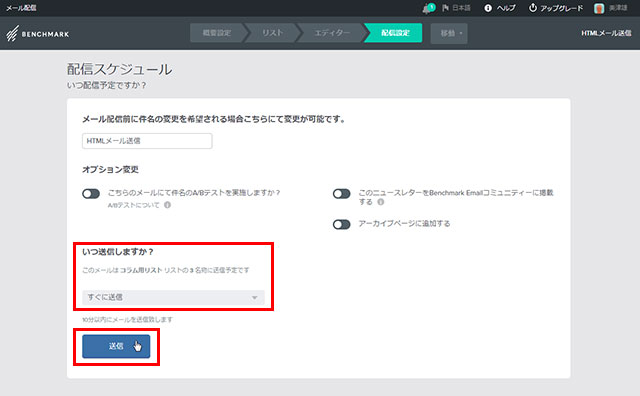
いつ配信するかのスケジュールを設定できます。こちらはテキストメールと同じで、配信予約をする場合は日時が指定できます。

送信設定完了
送信設定完了後の画面です。HTMLメールでも配信したメールのレポートがみれます。配信してある程度時間が経ったら配信結果をみてみましょう。レポートについてはまた違う機会に解説する予定です。


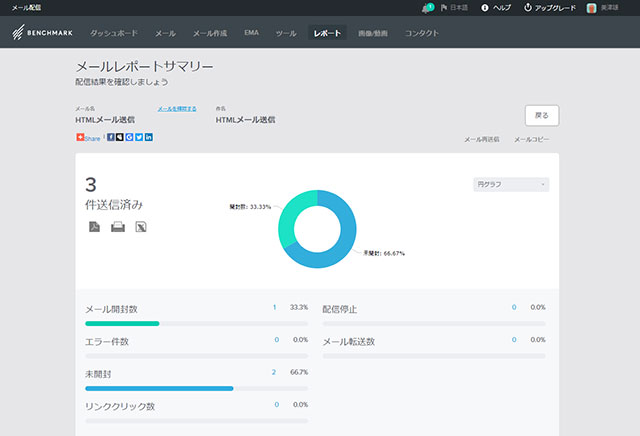
メールレポートサマリー

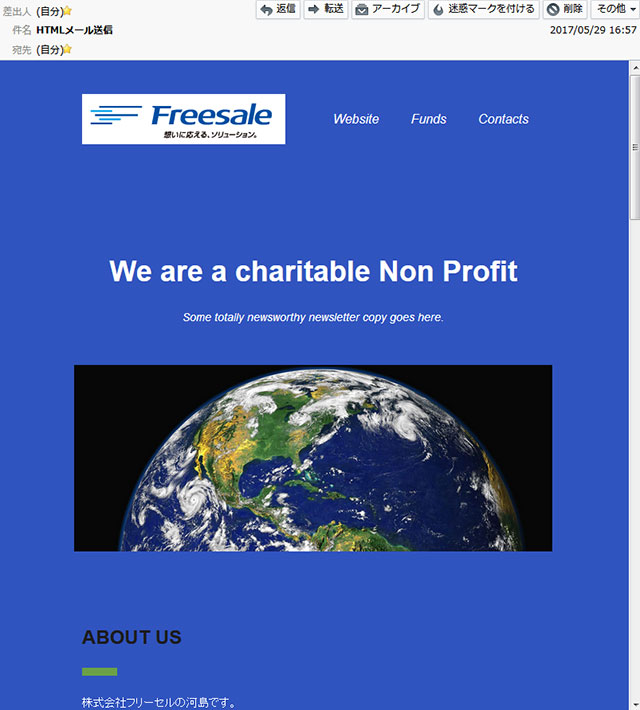
受信したメール
ベンチマーク Eメール(Benchmark Email)を使ったHTMLメール送信のまとめ
レスポンシブ対応されている豊富なHTMLメールテンプレートが用意されているので、訴求力の高いメールを手軽に送信できるイメージを持ってもらえたのではないでしょうか。
通常、HTMLメールを作るには専門的な知識が必要になります。その分、メール送信までの時間や人的なコストも増えますが、BENCHMARKを使えば手間とコストが削減できます。
無料アカウントが作成できるので、一度試しに使ってみてはいかがでしょうか?誰がどのリンクをクリックしたかがわかるレポート機能についての解説も書きましたので是非ご覧ください!
ベンチマークメールについての記事一覧
【編集担当:河島】