Web制作をする時に絶対知っておかなきゃ損!!Growth-Driven Design@HUG Tokyo②
投稿者:Web戦略室
2016/08/01 10:08
この記事は約7分で読むことができます。
こんにちは、マーケターのAsamiです。
今日から、8月です!! 今月は、お盆休みがありますね。私は、いつも通り大阪に帰ってゆっくりしたいと思います!!
さて本日は、「Web制作をする時に絶対知っておかなきゃ損!!Growth-Driven Design@HUG Tokyo②」という事で、肝心のGrowth-Driven Design(グロース・ドリブン・デザイン)についてお話したいと思います。(第1部は、コチラ)

目次
1. ルーク サマーフィールド(Luke Summerfield)とは
2. 登山家サー・エドモンド・ヒラリーの話
3. Growth-Driven Design(グロース・ドリブン・デザイン)について
4. 最後に
本日は、3と4をお伝えしたいと思います。
3.Growth-Driven Design(グロース・ドリブン・デザイン)について
それでは、本題のGrowth-Driven Designについてお話していきたいと思います。
①Webサイトリニューアルは、エドモンドの話しと似ている?
2のエドモンドとよく似た話に聞き覚えはありませんか?ルークさんは、Webサイトリニューアルと答えました。
Webサイトをリニューアルする時は、エドモンドと同様に専門家チームを結成しなければなりません。また、同じように高額は費用を確保しなければなりません。平均的な中小企業のWebサイト費用は、165万円~800万円かかると言われています。
それから、とても長い期間を必要とします(一般的には、3カ月から6カ月と言われています)。その中でも、いつ締切なのか・いつまでに承認を得る必要があるのか・いつまでにタスクを実行する必要があるのか等々を緻密に計画しなければなりません。
このように、専門家チームの結成・高額の費用・スケジュールは、全てエドモンドのエベレスト登頂計画と類似しています。
なので、この話を最初にしてくれたんですね。
また、Webサイトのリニューアルを行う時、ほとんどの場合に予算オーバーや納期遅れが発生してしまいます。これが、エドモンドが経験した想定外の嵐ですね。
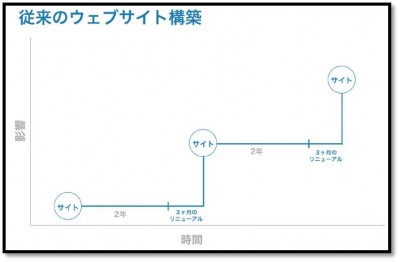
②従来のWebサイトリニューアルの所見
A. 従来のWebサイトリニューアルの構成方法のリスク
このような従来のWebサイトリニューアルの構成方法はとてもリスクが高いです。しかし、それでも何とかして、Webサイトを完成させ、また新たなプロジェクトに取り組みますね。

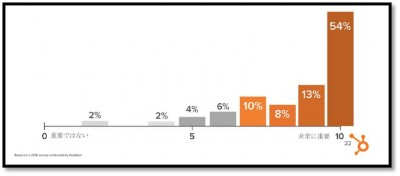
HubSpotの調査によると、下記の図の通りWebサイトが非常に重要だと答えている人は54%と半数以上に上ります。

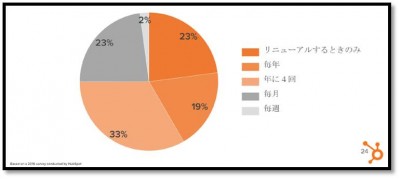
しかし、大多数の人がWebサイトは重要だと感じているのにも関わらず、42%が年に1回も改善または、リニューアルを行っていないという結果になりました。

多くの企業が、約2年間 Webサイトに最低限の修正しか行わず、時代遅れになってきた時に3カ月から6カ月に及ぶリニューアルに踏み出します。
Webサイトは、ビジネスにおける最高のマーケティング資産であり、最高の営業担当です。Webサイトは、訪問者が企業の第一印象を決定する場所となります。
24時間365日ずーっと働き続け、潜在顧客を惹きつけ、有益な情報を与える事でマーケティングファネルを進め、最終的には契約に結び付けます。
なのにもかかわらず、1年半から2年間手を加えず放置するのはおかしいとは思いませんか?
B. 従来のWebサイトデザインでは、期待した結果を得られない
従来のWebサイトデザインのプロセスには重大な欠陥があります。期待を下回る結果を引き起こす要因は、担当者の能力やリソース不足ではなく、構成方法にあります。古い形式に囚われている事が原因です。
それでは、どうしたらいいのでしょうか?
③Growth-Driven Design(グロース・ドリブン・デザイン)
上記の問題を解決するのが、Growth-Driven Designです。Growth-Driven Designの方法論は、戦略・ローンチパッドWebサイト・継続的な改善の3つで構成されています。これから、1つずつ説明していきたいと思います。
A.戦略
Growth-Driven Designの最初の段階は、戦略です。そして、この最初の段階の目標は、「ユーザーの心情や購買の流れを理解し、ユーザーの生活に合ったWebサイトを設計する事です。」
・ユーザーは、どのような課題があるのか?目的は?
・ユーザーは、どのような人なのか?
・Webサイトはユーザーに対して、どのように役立つ事が出来るのか?
等を考える必要があります。
これらの仮説を立てるために、ユーザー調査を行い、カスタマー(バイヤー)ジャーニーマップを作成します。
また、戦略段階では今後取り組んでいきたい事をリスト化しましょう。

B.ローンチパッドWebサイト
「1つの中心的な価値要素を用いて、現在のサイトよりも優れたサイトを構築する」事が目標です。
第一に、サイトをいち早くローンチする事が大切です。最初は、良い結果は得られないでしょうけど、最終的に素晴らしい結果を出す事を目標に、まずはサイトの訪問者を獲得しましょう。
毎月Webサイトを改善していく事で、ユーザーの関係性を構築し、ユーザーデータを集める事が出来ます。
この、第一段階の戦略と第二段階のローンチパッドWebサイトは、45日程度で完成させることを目標にしましょう。
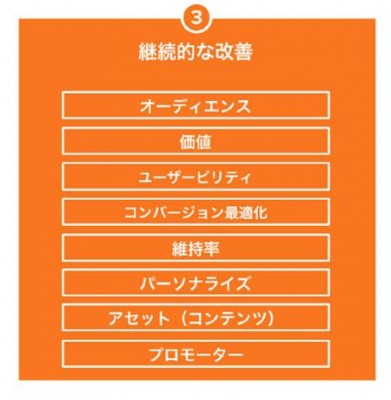
C.継続的な改善
次に「Webサイトの階層」と呼ばれている、サイトのパフォーマンスを最大化させるためにロードマップを策定しましょう。
オーディエンス
ローンチするWebサイトに継続的に新規の流入を作ります。継続的な流入があって、ユーザーのデータが獲得出来るので、これが一番重要なステップです。
価値
訪問者の課題解決に繋がるような価値提供を行います。
ユーザビリティー
価値あるコンテンツを届けるためのユーザーがWebサイトに訪れた後どのような道筋を辿ってコンテンツに辿りつくのか道筋をクリアにします。ユーザーが迷わずコンテンツに辿り詰めるように設計します。
コンバージョン最適化
企業によってコンバージョンの地祇はことなりますが、どの企業もユーザーファネルをスムーズに進め、コンバージョンさせるように設計をします。
維持率
訪問者がサイトに再訪問してくれるかと言う意味です。サイトに二度と戻って来ないのか、サイトを気に入り、定期的に訪問し、何か彼らの課題を解決するために活用しているのか。
パーソナライズ
どのような特定の条件に基づいてWebサイトの要素を訪問者個別化できるのか。ペルソナ、所在地、マーケティングのリードステータスであるライフサイクルステージを用いるのか、様々な条件でWebサイトの要素を個別化する事が出来ます。
個人が気にかけている物やインパクトのあるものに個別化したWebページを作成するためには何から始めなければいいのか。
アセット(コンテンツ)
ビジネスが車、機械、コンピューターなどの資産を持つように、ビジネスに価値を与えるものがあります。Webサイト、ブログ、SNS、メールリストの全ては資産になり、マーケティング活動にとって借りを保有しているものです。
プロモーター
どのように友人や家族や同僚にサイトについてお勧めしてもらえるようなファンを獲得すればよいのでしょうか?

この「Webサイトの階層」は継続的な改善の第一ポイントです。
D. 「継続的な改善サイクル」
第二ポイントは、継続的な改善のWebサイト階層の1つ1つのステップで必要なくションを決め、継続的にサイクルを回していく事です。これが、「継続的な改善サイクル」です。
計画→開発→学習→転用のサイクルを繰り返します。これを何度も繰り返したら、最終的に目標を達成する事になるでしょう。また、そして新たな目標を設定して、継続的な改善サイクルを繰り返していきましょう。
そうした結果、従来のWebサイト構築とは異なり、良い結果を導く事が出来ます。

4.最後に
これで、「Web制作をする時に絶対知っておかなきゃ損!!Growth-Driven Design@HUG Tokyo」についてご理解頂けましたでしょうか?
このイベントが終了した後の懇親会で、写真を撮って頂きました。

少ししかお話しできませんでしたが、とてもフレンドリーで良い方でした。
気になる点等何かあればFacebookにコメントを頂ければと思います。
これからも、このブログを読んで頂ければ嬉しいです。
よろしくお願い致します。
今回参考にしたサイトは、下記の通りです。
Growth-Driven Design
HUG Tokyo
マーケターAsami
Facebook
https://www.facebook.com/freesale/
【編集担当:Asami】






















