新人WEB担当者必見!今さら聞けないレスポンシブ
投稿者:セールスマーケティング部
2017/02/15 16:24
この記事は約4分で読むことができます。
「モバイルファースト」という言葉をご存知でしょうか?
これは、“ユーザーやコンテンツを第一に考えたサイトであること”、“サイトの使い勝手を考える際、モバイル(スマホ)での使いやすさを常に優先的に考えること”を指します。
では、そもそもなぜこのような考え方が出てきたのでしょうか?
2015年1月~9月のアクセス数を元に、月平均値を調査したところ、スマホからのサイトアクセルは6割を超えており、特に若年層をターゲットとするネットサービスのアクセスシェア率は、モバイルが7割や中には9割にも及ぶなど、モバイルユーザーが圧倒的に多いということがわかります。
このことから、PCを主体として考えるよりもモバイルユーザーを主体として考える「モバイルファースト」という考え方が浸透してきたということになります。
モバイルのシェア率をわかりやすく紹介!
(http://www.similar-web.jp/blog/archives/3985)
しかし、PCサイトの運用だけでも大変なのに、モバイルサイトもなんてムリ!!
という方も多いのではないでしょうか?
そこで、開発された技術が今回のテーマ「レスポンシブ」です。
レスポンシブって何ができるの?
レスポンシブデザインとは、ユーザーの各端末のウィンドウサイズに合わせて、自動的にページデザインを最適化する技術のことです。
前述したとおり、今はサイトを作ると一口に言っても、PCにやモバイル、タブレット、テレビ……と様々なサイズのディスプレイに合わせる必要が出てきています。
こう言われると難しく感じてしまいますが、すべての情報を表示していることには変わりなく、違いがあると言えばディスプレイサイズ(ウィンドウサイズ)の大小だけなのです。
つまり、横幅の違いを認識して表示方法を変更できれば解決なのです!!
レスポンシブってどうやって作るの?
レスポンシブは異なる横幅のディスプレイに合わせ、単一のHTMLの表示をCSSのmedia queriesで切り替えることによって、最適化します。
そのため、HTMLファイルやjsファイルは従来のように単一のものでよく、CSSの記述のみ、
横幅指定した範囲内にそれぞれ記載仕分けることになり、
運用上テキスト修正等が入ったとしても、複数修正する必要がなくなります(便利!)。
具体的なCSSの記述はこのようになります。
@media(min-width:769px){
横幅が770px以上のデザイン(PCデザイン等)
}
@media(max-width:768px) and (min-width: 321px){
横幅が320px以上、769px以下のデザイン(タブレット等)
}
@media(max-width:320px){
横幅が319px以下のデザイン(スマホの縦のデザイン等)
}
このように、CSSを書き換えることで管理していきます。
では実際レスポンシブで組まれたサイトを見てみましょう!
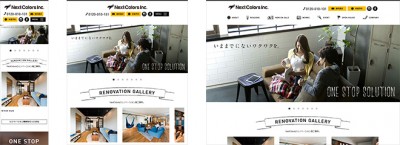
■ネクストカラーズ

http://nextcolors.com/
■タカサ

https://www.takasa.co.jp/
■十和田市現代美術館

http://towadaartcenter.com/
いかがでしょうか!?
このように表示の自由度も高く、ユーザーとしては見やすくておしゃれなサイトになっていますね(※注:動きのあるもに関しては、jsの記述変更が必要なものもあります)!
レスポンシブを組むためのフレームワークいろいろ
とは言っても、1から勉強して組むのは大変……
という方に便利なのが「フレームワーク」です!
その名の通り、レスポンシブを組むためのある程度のフレーム(テンプレのようなもの)を用意してくれており、それを流用して、ゼロから作るより簡単にレスポンシブコーディングができます。
種類もたくさんあり、それぞれ特徴があるので
あなたが使いやすいものを見つけてみてくださいね!
1.Bootstrap

http://getbootstrap.com/
ライセンス:MIT
2.Pure

http://purecss.io/
ライセンス: Yahoo BSD
3.Foundation

http://foundation.zurb.com/
ライセンス:MIT
4.Material UI

http://callemall.github.io/material-ui/#/
ライセンス:MIT
5.Web Starter Kit

https://developers.google.com/web/tools/starter-kit/
ライセンス: Apache License 2.0
【編集担当:鈴木】























