モバイルフレンドリーとは何?今さら聞けないSEO知識
投稿者:セールスマーケティング部
2017/01/30 18:19
この記事は約3分で読むことができます。
モバイルフレンドリーとは、Googleが全世界を対象に検索エンジンに実装したアルゴリズムの仕組みのうちの一つです。
内容としては、「モバイル(スマートフォン)で見やすいページの評価を上げる」というアルゴリズムを、2015年4月21日にGoogleが実装しました。

実装から1年半近く経った今、かなり普及した言葉なので取り上げることに今更感があるのは否めません。
ですが、モバイルファーストインデックスが話題になっている今だからこそ、改めてモバイルフレンドリーについて認識を深める必要があると感じたのでこの記事を書くに至りました。
以前の記事はこちら:【SEO:スマホ検索対策】モバイルフレンドリーとは? 何をすればいい?
モバイルフレンドリーの影響範囲について
モバイルフレンドリーの影響範囲は、考えてみると当たり前の話ですが『モバイル検索における検索順位』です。
勘違いされやすいのですが、『PC検索における検索順位』においてはモバイルフレンドリーか否かは関係ありません。
またこれも勘違いされやすいのですが、モバイル検索に影響を及ぼすのは『ページ単位』です。『サイト全体』として適用されているか否かは評価の対象外です。
<まとめ>
- ・影響範囲はPCの検索結果ではなくモバイルの検索結果である
- ・『サイト全体』としてではなく『ページ単位』で評価されている
モバイルフレンドリーにはどう対応すればいい?
モバイルフレンドリーの対応方法ですが、極端なことをいえばサイト全体をモバイル対応することで一気に解決します。
レスポンシブデザインのサイトや、モバイル用に別URLを用意するサイトがだいぶ増えてきましたが、まだまだ完全に浸透したとは言えません。
モバイルから発生するトラフィックは年々増加を続けています。
サイト全体の急なモバイル対応が難しければ、重要と思われるページ(流入数の多いページ、CVに貢献しているページなど)を選定し、優先度を付けてページごとにモバイル対応をしていくことをお勧めいたします。
モバイルフレンドリーかどうかをテストチェックするには
モバイルフレンドリーのテストチェック方法は、Googleがテストツールを無料提供してくれています。
https://www.google.com/webmasters/tools/mobile-friendly/
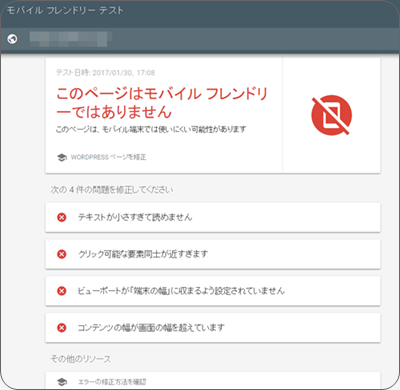
ここにチェックしたいURLを入力して分析すると、
- ・テキストが小さすぎないか
- ・ビューポートが適切に設定されているか
- ・タップが可能な要素が近すぎないか
- ・コンテンツがはみ出ていないか
という各項目について、クリアしているかどうかを判別してくれます。
試しにモバイル対応していないページを分析してみると、下記のように表示されます。

なおこのツールの不便な点としては、ページ単位でしか分析できません。
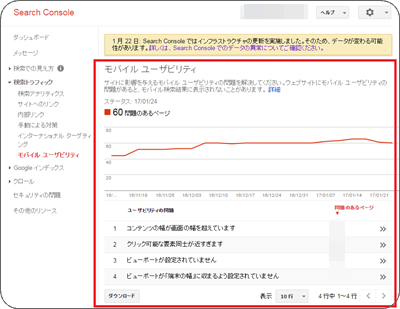
サイト全体で分析して「このページのこの項目がクリアしていない」というのを抜き出したいのであれば、サーチコンソールを使いましょう。

サーチコンソールのメニューから【検索トラフィック】>【モバイル ユーザビリティ】と進んでいくと、サイトの中から各項目についてクリアしていないページをそれぞれ表示してくれます。
他にもSEO上便利な機能が揃っているので、サーチコンソールを入れていないサイトは、この機会にぜひ導入しましょう!
【編集担当:戦略企画課 佐野】
























