Webサイトデザインで知っておきたい、色が与える印象と効果 その2
投稿者:制作部
2014/08/04 22:24
この記事は約3分で読むことができます。
前回の「Webサイトデザインで知っておきたい、色が与える印象と効果」では、それぞれの色が与えるイメージと心理的な効果についてお話ししました。今回は、それぞれの色の効果を考慮して配色を決めていく方法についてお話しします。
色選びは楽しい作業ですが、時には頭を悩ませる事もあります。配色の基本となる情報やパターンを知っているだけで、配色作業はとてもスムーズになります。
色の三属性
色には、前回お話しした赤・青・黄色・緑など色味の違いを表す「色相」の他、明るさや鮮やかさを表す「明度」「彩度」といった属性があります。これらは色の三属性と言い、色を表す際の基本となります。そして、「色相」と同じように、「明度」「彩度」によっても人に与える印象が変わってきます。
【色相】
赤・青・黄色・緑 など色の違いを表します。それぞれの色が与える印象についてはこちら。
![]()
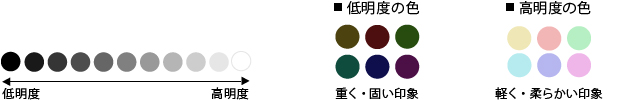
【明度】
明るさの度合いを表します。

【彩度】
あざやかさを表します。

面積比率
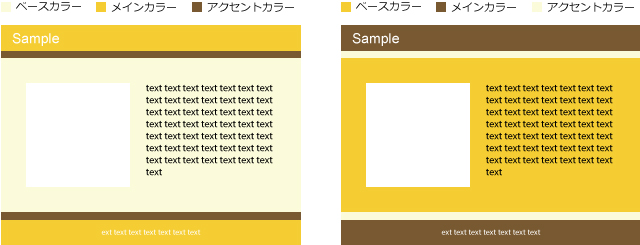
デザインの印象は、それぞれの色の面積によって大きく変わります。ベースカラー・メインカラー・アクセントカラーを決めて、「70:25:5」の法則で配色すると色同士が綺麗に調和してまとまりやすいので、知っておくと便利です。


同じ色を使っていても、面積比が変わるとこんなに印象が変わります。
配色手順
では実際に、歯科医院のサイト制作を例に、配色決定手順を見ていきましょう。まずは、制作するサイトの目的、コンセプト、ターゲット等の配色に必要な内容を整理します。
【サイト制作の目的】
- ・医院のブランディング
- ・電話・Web診療予約での集客
- ・小児歯科を得意とするため、子供、子供連れの親御さんの集客増加
【ターゲット】
- ・子供、近隣に住むファミリー層
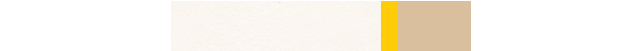
次にヒアリングした内容と、院内写真等の資料を見ながら、競合サイトと配色が被らないように、ベースカラー、メインカラー、アクセントカラーを考えていきます。今回は、お子様、お子様連れの親御さんに親しみ安い印象を持ってもらいたいと考え、院内のインテリアの雰囲気に合わせてベースカラーをベージュ、木のぬくもりが感じられる薄いブラウンをメインカラーとし、サブカラーには、明るく元気で楽しい印象を持たせる黄色を配色しました。

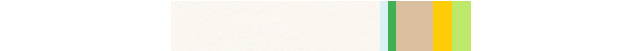
ここで配色したバランスを基本にして、さらに親しみやすく、子供向けに明るく楽しい雰囲気になるような明度の高い色を、配色のバランスを変えないように加えていきます。

出来上がった配色を元にして、同じバランスになるように適所に色を配置していきます。
配色の方法はこの他にも沢山ありますが、今回は大きな流れと基本的な方法についてお話ししました。
配色において大切な事は、伝えたい事が伝わるかどうかです。色選びに迷った時は、「サイトの目的」や「ターゲット」等、サイトを制作する上での基本情報を整理して、それを色に当てはめていくことでおのずと適切な配色が見えてくるはずです。
【編集担当:松沢】
























