バナー広告について~2017年版~
投稿者:セールスマーケティング部
2017/04/04 23:34
この記事は約4分で読むことができます。
皆さんはバナー広告の配信、されていますか?
ほとんどの人は、情報の多くを視覚から得ています。その情報源も、文章より画像の方がより強く印象に残る傾向があるそうです。
うまく使えばサイトへの誘導数が数段アップに繋がるバナー広告を見直してみましょう。
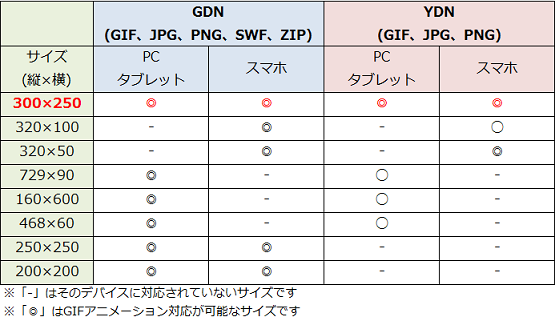
バナーサイズについて
ここではGDN・YDNのもっとも基本的な(準備した方が良い)サイズを挙げていきます。

上記表の一番上「300×250」はGDN・YDNのPC、スマホ、タブレットに配信できる唯一のサイズですので、バナー広告を配信するときは最優先で準備しましょう。
その他、揃えていた方が良い優先度順に上から列挙してみました。
提供しているサービス・製品のターゲットユーザー層の環境に因っても必要なサイズは違ってくると思いますので、できるだけ漏れが無いようにしましょう。
バナー画像の規定について
GoogleとYahooで規定の詳細は異なりますが、下記に留意しながら画像を準備しましょう。
・ユーザーに誤解を与える表現
└ 警告文やエラーメッセージと取られるもの、コンテンツに類似するもの等
・比較表現
└ 最大、ナンバーワン等はランディング先で根拠が明確である必要があります
・ユーザーに不快感を与えるもの
└ 暴力的な表現や性的表現などは避けましょう
上記と併せて、YDNでは「背景が白い画像で枠線が無いもの」「身体の一部を強調した画像」「対象年齢等のターゲティングを記載した画像」は規定に抵触します。
また、当然ながら「不明瞭な画像」や「ランディング先・商材と関連性が無い画像」はNGとなります。
折角準備した画像が審査落ちで配信できないのは辛いですよね。各媒体のルールをしっかりと理解して、バナーを作成するようにしましょう。
バナー画像を作成するとき、意識しておきたいこと
「バナー広告を配信しているけど、思ったよりクリックが集まらないな…」「何度か画像を変えてみたけど効果がいまいち…」リスティング運用者であれば誰しも一度は思いますよね。
そんな時は下記のようなことにも着目してみてください。
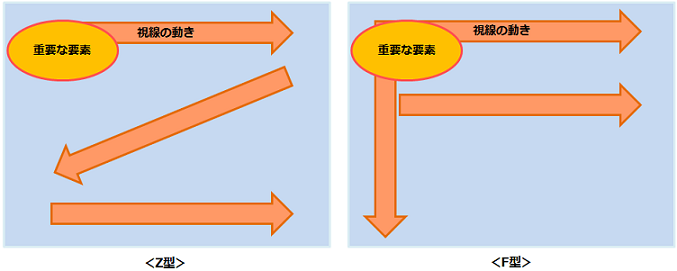
人の視線移動
魅力的な製品・サービスが記載されていても、きちんと伝えられていないと効果は減少してしまいます。
人の視線は「上から下」へと動いていく、というのが一般的な考え方です。

上記のような「Z型」「F型」の視線移動を加味したバナーを作成してみましょう。
テキストのサイズ(ジャンプ率)やバランス
人の視線は「大きいものから小さいもの」へと移っていく傾向があります。
バナー画像を作成するときはこの習性を考慮し、一番訴求したいものを大きく配置しましょう。
また、ジャンプ率(テキストの大小の比率)を高くすることでメリハリをつけ、ダイナミックさや力強さを印象付けることもできます。
反対にジャンプ率が低いものは落ち着いた印象を与えますので、扱う商材によって使い分けましょう。
配色パターンを考える
人の視覚に訴える上で色覚情報は外せない要素になります。
バナー広告は比較的に「暖色」がクリックされやすいと言われています(黄色やピンクなど)。が、これも一概には言えず提供している製品やサービス・掲載面でも傾向が変わってくるそうです。
パターンをいくつか準備できる場合は、レイアウトと併せて配色もテストしてみましょう。
その際には文字にメリハリをもたせるよう意識するようにしましょう。可読性が低くなってしまっては折角の訴求も意味がありませんからね。
おわりに
バナー広告を配信する上で注意すべきこと、意識しておくべきことを挙げてみました。
筆者自身もweb閲覧中、気になるバナーが表示されていたら思わずクリックしたことが何度もあります。ターゲットにあったバナー広告を配信して、効果を伸ばしていきましょう。
それでは、ここまでお読みいただきありがとうございました。
【編集担当:池野】























